
Un t-shirt HTML pour le fun.
Studio Design est une agence de développement web. Je crée des sites Internet depuis 20 ans. Mon travail implique notamment la création d’interfaces graphiques (webdesign), voire d’identités visuelles et donc de logos et parfois de dessins. Même si le dessin ne représente qu’une petite partie de mon activité, je dessine par ailleurs pour le plaisir et pour des activités ludiques.
Pour savoir d’où vient l’idée de ce t-shirt original, je vous invite à lire la suite. Zappez la section suivante si la technique ne vous intéresse pas et passez directement à « la traduction pour les non-initiés ».
Pour vous faire plaisir ou offrir ce t-shirt HTML visitez la boutique ici. Sachez que ce visuel peut être appliqué sur t-shirt homme, femme, ado et n’importe quel objet de la boutique.

Petit cours de HTML accéléré
Le HTML est un langage de balisage utilisé pour la création de pages web. C’est en quelque sorte le code de base pour la création d’un site Internet. Ce code est interprété par votre navigateur qui est alors capable d’afficher les textes, images, vidéos tels que le concepteur souhaite les présenter.
Ce langage est composé de mots clés anglais, comme la plupart des langages de programmation. Il faut également savoir que la structure d’une page web est composée d’un entête et d’un corps et qu’il est possible de définir un pied de page.
Par ailleurs, chaque mot clé, ou balise écrite entre les signes < et > peut recevoir des caractéristiques en CSS. Pour faire simple, le CSS est un langage complémentaire permettant de préciser la mise en forme, comme quand on clique sur l’icone « gras » ou « italique » d’un traitement de texte comme Microsoft Word ou Libre Office. Le CSS couplé au HTML permet toutefois de réaliser des mises en page très complexes.
Par exemple, <p> est la balise qui permet de définir le début d’un paragraphe de texte. </p> est celle qui définir la fin du paragraphe. Le texte du paragraphe est écrit entre ces deux balises, de la façon suivante.
<p>Ceci est un paragraphe de texte.</p>On peut ajouter des caractéristiques en CSS pour que ce paragraphe soit écrit en gras, comme ceci.
<p class="gras">Ceci est un paragraphe de texte.</p>Cela implique de définir la classe intitulée « gras ». Mais n’entrons pas dans les détails, ceci n’est pas un vrai cours de HTML.
La traduction du t-shirt HTML pour les non initiés
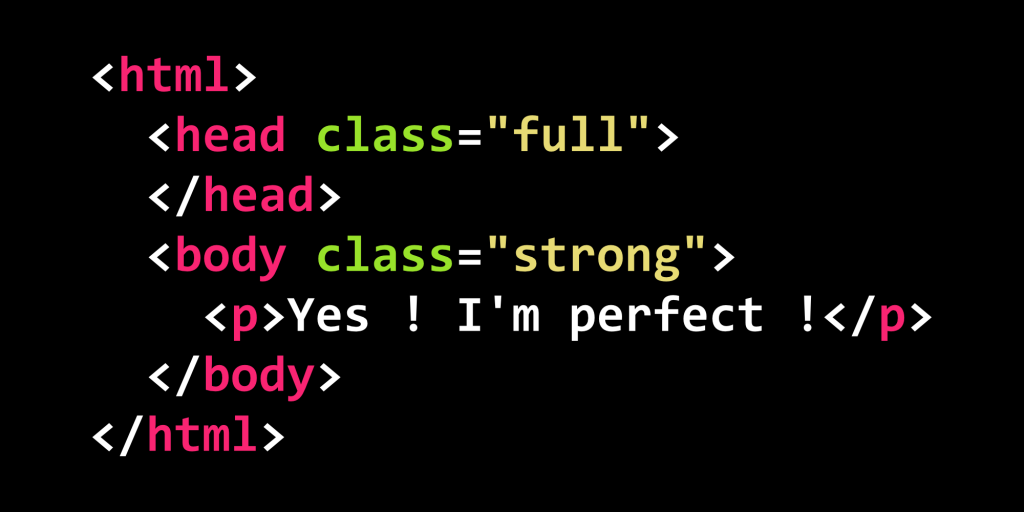
Il n’en fallait pas plus pour que j’imagine, sans vraiment savoir comment, un petit script humoristique idéalement placé sur un t-shirt. Certes, il est principalement destiné à faire sourire ceux qui comprennent HTML. Bien que ce soit un langage extrêmement simple, je suis conscient qu’il n’est pas connu du grand public. Mais si vous comprenez l’anglais, ça marche aussi. En voici une traduction :
Une tête bien pleine, un corps puissant. Oui ! je suis parfait !
C’est ce qu’on peut appeler une « private joke » pour les geeks 🙂 Soyez sûr qu’il interpellera les gens autour de vous.
